최근 그래프큐엘 및 아폴로의 공부를 위해서 강의를 구매하였는데, 이 강의는 프론트를 svelte로 구성하고 있었습니다.
그래프큐엘과 아폴로의 활용방안 공부가 목적이였기에 상관없이 구매하였고 지금 약 다섯 시간째 듣고 있는 중입니다✨
완강하고나면 늘 토이프로젝트로 복습을 하는 저이기에..
나중에 제가 다시 보기 위해 정리를 한 글이므로, 다소 불친절한 설명일 수 있으니 양해 바랍니다.
svelte 테스트
svelte는 공식홈페이지의 REPL 카테고리에서 바로 바로 테스트가 가능합니다.

클릭하시면 아래와 같이 나옵니다.
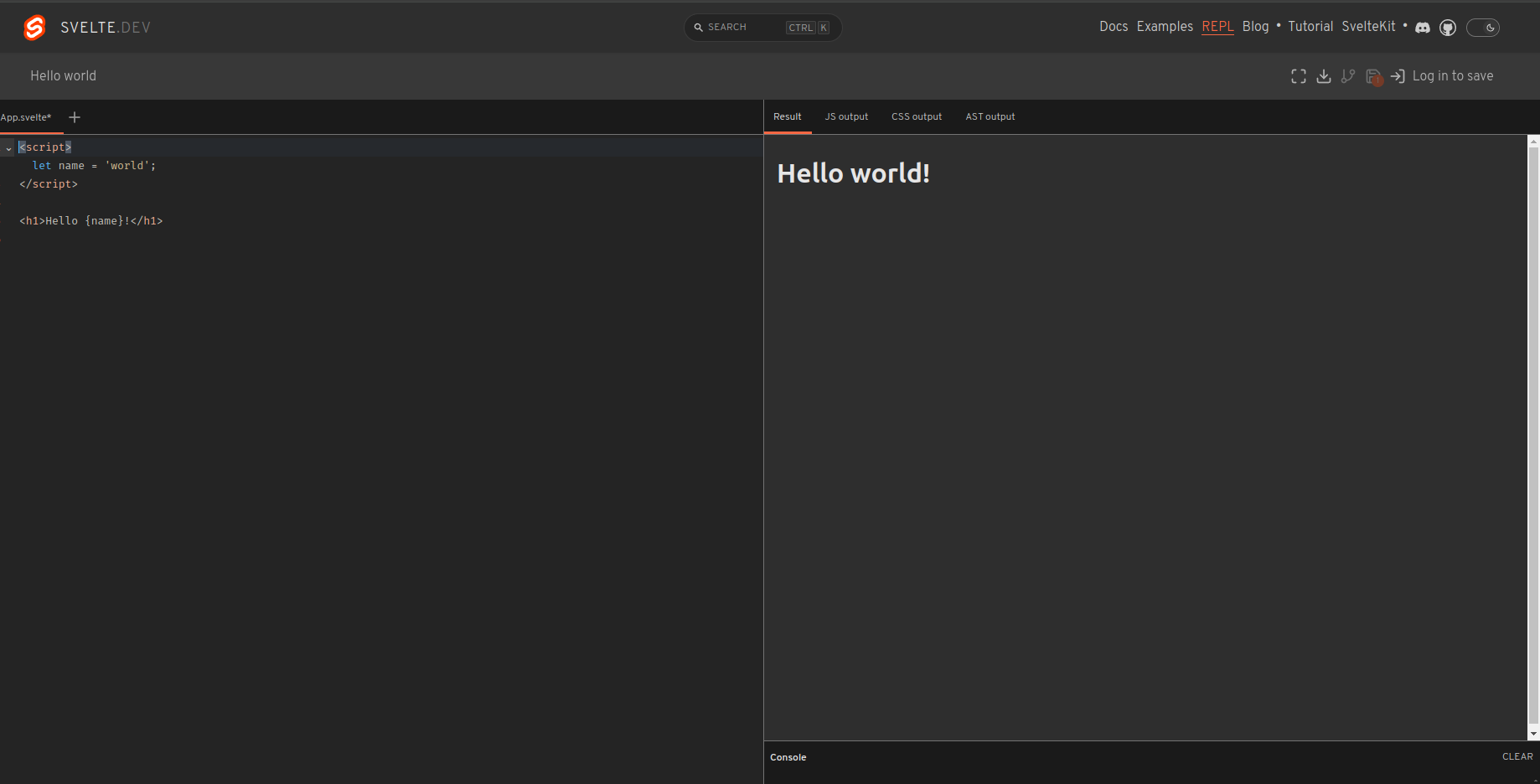
여기서 테스트를 진행 할 수 있습니다.

리액트는 useState라는 훅으로 상태값을 관리하는 반면에,
스벨트는 상태값을 그냥 script태그에 작성하시면 됩니다.
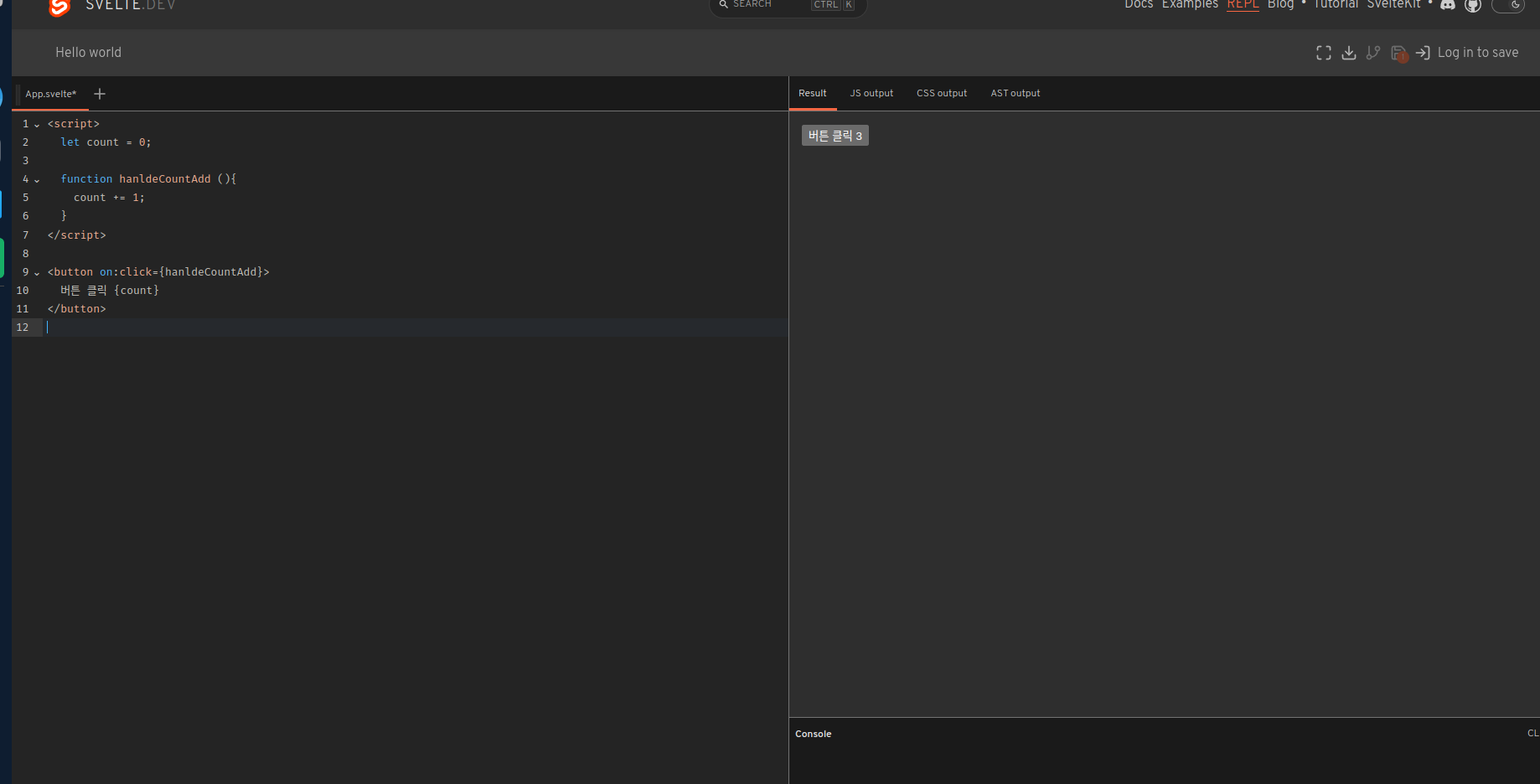
이렇게요!

<script> 태그안에 변수를 선언하면 그 즉시 그게 상태 값이 됩니다.
</script> 아래에 바로 html코드를 작성하면 오른쪽에 바로바로 결과 화면이 나옵니다!
아시겠지만, 위의 코드는 버튼을 클릭하면 count가 올라가는 코드입니다.
Reactivity - 반응성
스벨트의 중요 기능중 하나입니다.
reactivity로 선언만하면 그에 관한 환경이 바뀌면 바로 작동을 해줍니다.
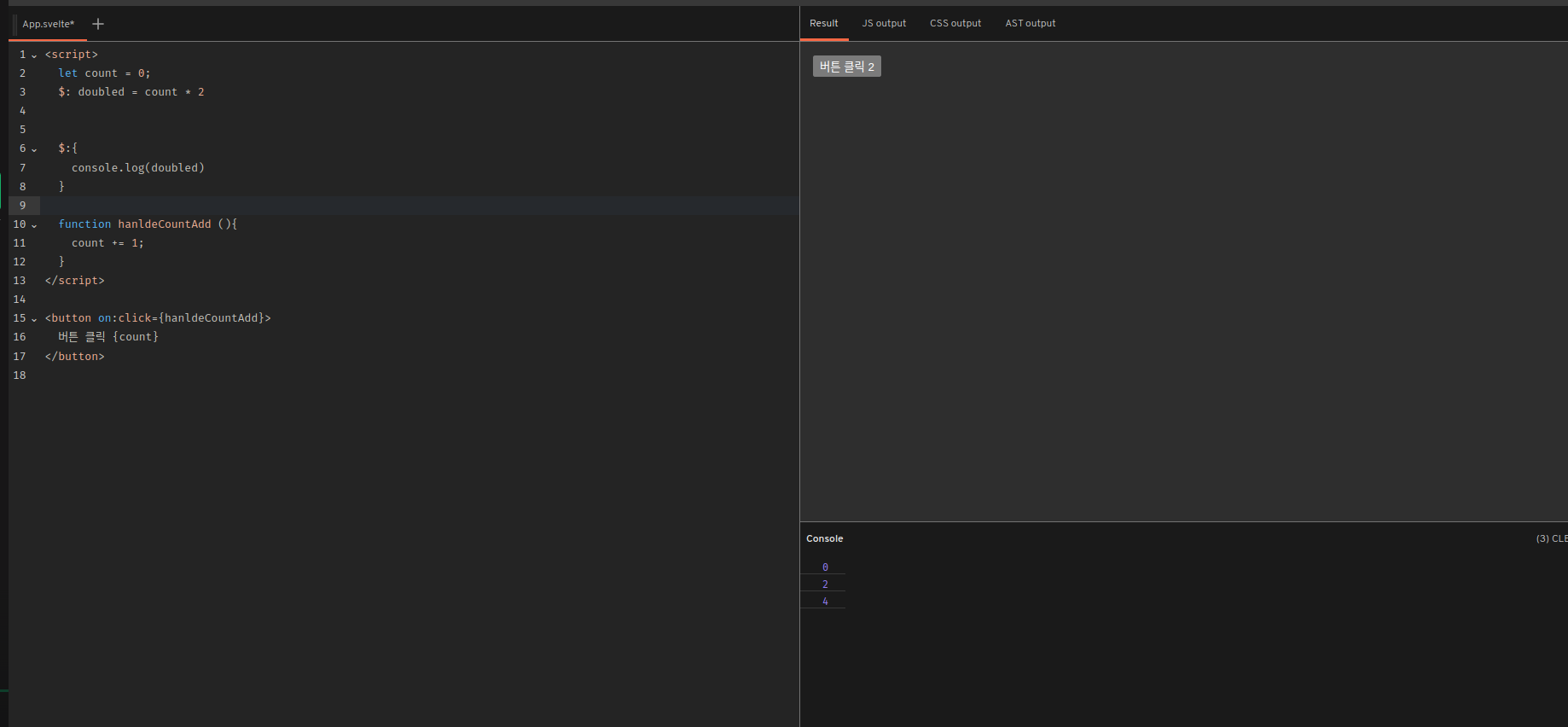
사용방법은 아주 간단합니다. $: 를 입력하여 명시해주면 됩니다. 바로 예시를 살펴보겠습니다.

$: doubled로 변수명을 지어준후, count를 곱하기 2하고 있습니다.
reactivity로 선언한 값의 환경에 변화가 일어나니 바로 코드가 작동하는 모습입니다.
콘솔도 찍는게 가능합니다.
이미지의 우측 하단을 보시면 버튼을 클릭할시 콘솔이 찍히는 모습을 볼 수 있습니다.
'개인 공부 > svelte' 카테고리의 다른 글
| html dom 제어하기 (0) | 2024.07.25 |
|---|---|
| 컴포넌트 불러오기 및 props로 컴포넌트에 값 전달하기 (0) | 2024.07.25 |